One of the number one questions we receive when turning over access to edit a website is, "Do I need to know HTML to edit my website?"
Simply put: You do not have to know HTML to edit your website.
Content management systems have made creating and updating pages on a website as simple as creating and editing a document or presentation.
Our Cascade CMS and the Core template are no different. We have a host of template features that allow you to create impactful, on-brand websites without writing a single line of HTML.
But, should you learn HTML?
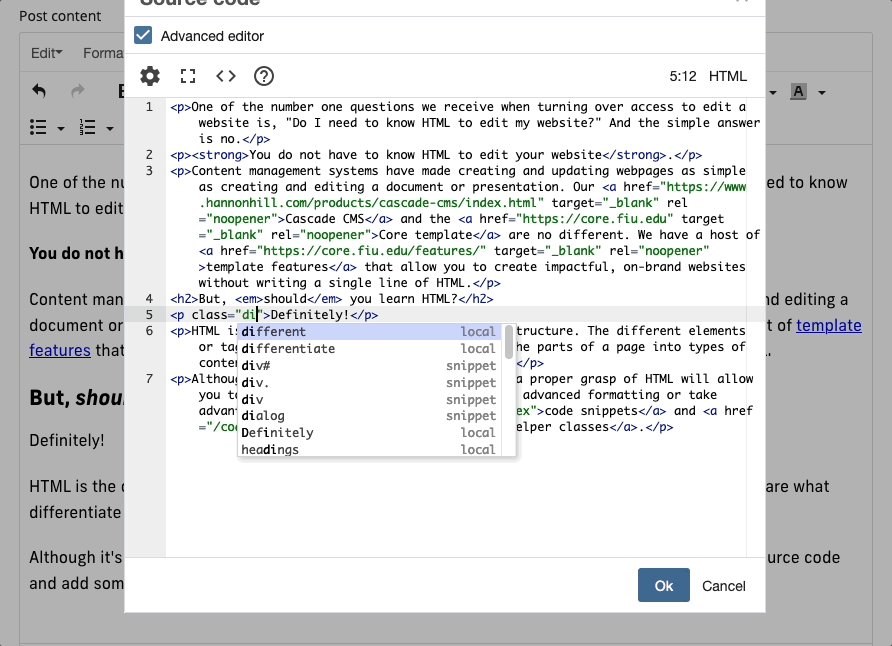
Definitely!
HTML is the code used to give a webpage its structure. The different elements or tags within HTML are what differentiate the parts of a page into types of content like headings, paragraphs and lists.
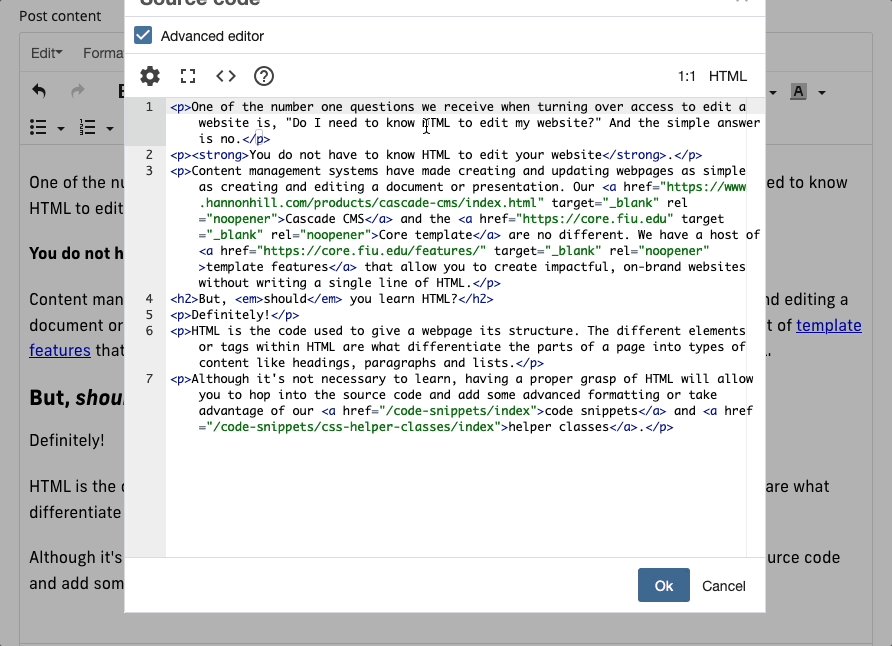
Although it's not necessary to learn, having a proper grasp of HTML will allow you to hop into the source code and add some advanced formatting or take advantage of our code snippets and helper classes.

Is HTML difficult to learn?
Thankfully, HTML is relatively easy to learn and is definitely the sort of thing you can learn on your own. Learning HTML is a totally attainable professional development goal for any communicator looking to add to their skill set.
Resources for Learning HTML
Our team has compiled a list of helpful Linkedin Learning modules and resources focused on getting editors comfortable with HTML. You can get free access to LinkedIn Learning using your FIU account. All LinkedIn Learning modules can be used toward FIU employees' 20 hours of professional development.
Unless you're a developer, coding probably isn't in your job description. Jen Kramer has put this course together to teach you the basics of HTML—just enough to get the job done.
In this course, Jen Simmons, a developer advocate known for her expertise in HTML and web standards, goes a little deeper on HTML concepts and semantic markup.
Jump into Advanced HTML
Once you've mastered the basics, we recommend taking a deeper dive into making your code more semantic, working with images and creating tables.
Get down to semantic HTML use with Jen Kramer as she covers topics like heading order, ordered vs. unordered lists, the best way to emphasize text and identifying semantic problems.
J. David Eisenberg takes an hour-long dive into using images in HTML. The information provided is clear and succinct. We recommend taking this course after HTML Essential Training.
Discover the history of HTML tables, better understand their semantic use and learn how to create, edit and style tables for your website with Jen Kramer.
Reference materials
Once you are actively working in HTML, it's good to have a quick reference to check your work against.
The Mozilla Developer Network provides tons of basic-to-advanced reference information and documentation on every element of HTML.
If you have any questions, the DigiComm team is always available via digimaint@fiu.edu.
Good luck, and happy coding!