Embedding Webforms
To embed a webform, copy the embed code from webforms.fiu.edu, you can do this by hovering over your form, and clicking on the Code tab. (If your form is not from webforms.fiu.edu then find where the embed code is and copy it.)
The embed code should look something like this:
<div id="mf_placeholder"data-formurl="//webforms.fiu.edu/embed.php?id=######"
data-formheight=""
data-formtitle=""
data-paddingbottom="">
</div>
<script>
(function(f,o,r,m){
r=f.createElement('script');r.async=1;r.src=o+'js/mf.js';
m=f.getElementById('mf_placeholder');m.parentNode.insertBefore(r,m);
))(document,'//webforms.fiu.edu/');
</script>Go to the page you want to embed your webform on in Cascade. Edit the page, and head to the content area where you want it to appear. In the text editor, click the Source Code <> button. Paste the code.
Click submit to save your changes, and publish to go live.
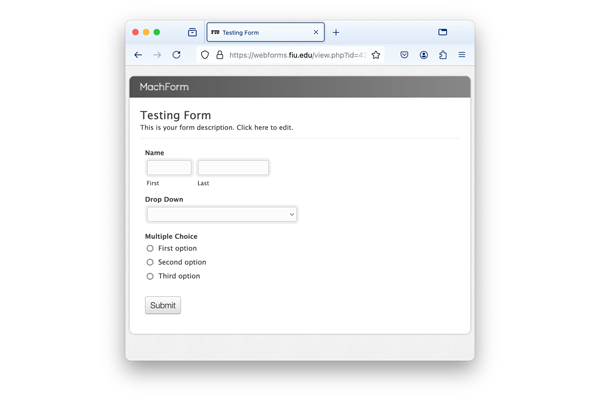
Webform Example
Posts about FIU Webforms

Webforms maintenance on June 4, 2025
May 19, 2025
Webforms tricks: How to prepopulate form fields with ease!
Oct 14, 2024
Hiding fields in Webforms without losing your data
Mar 18, 2024
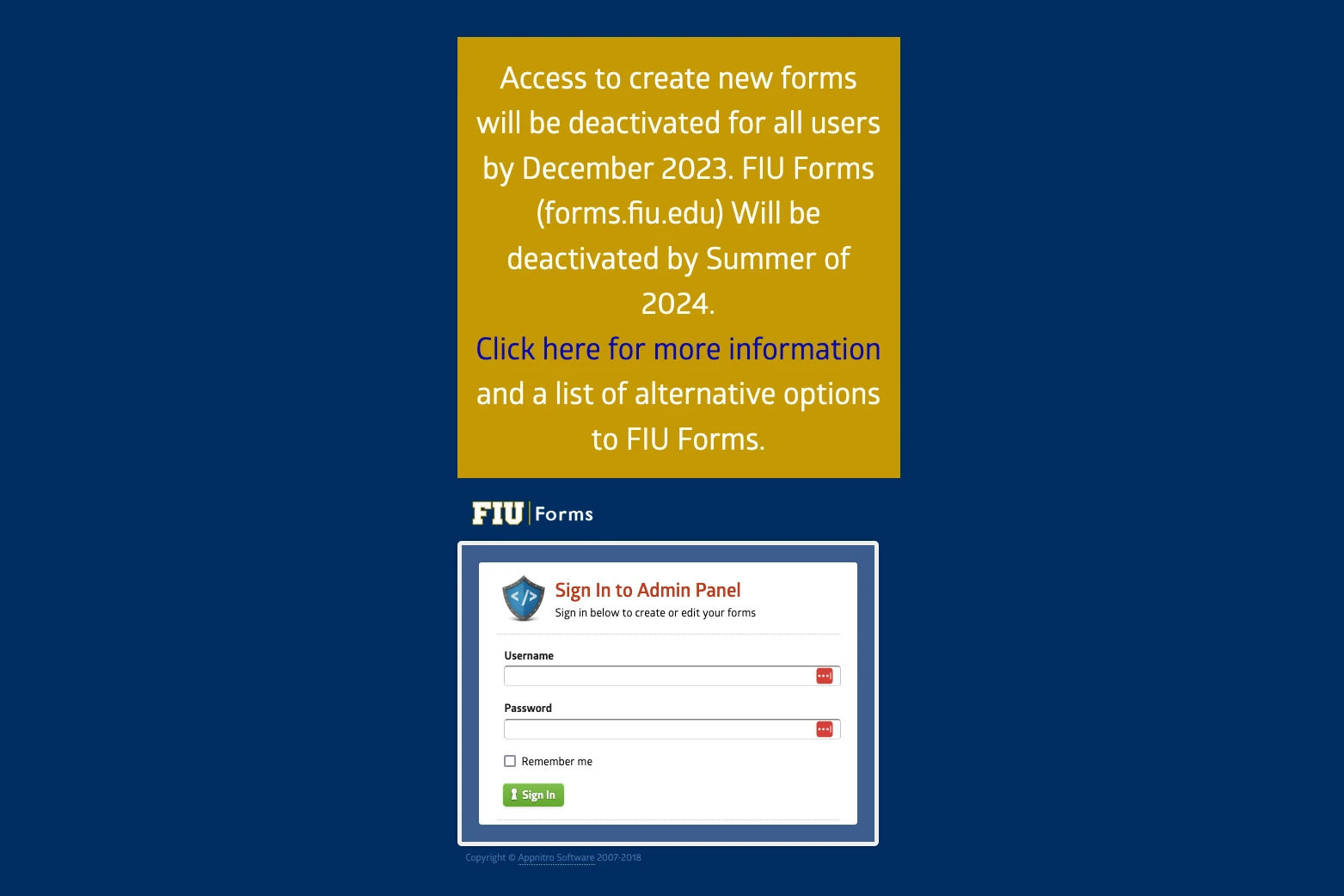
Remember to transfer your forms from forms.fiu.edu
Mar 6, 2024
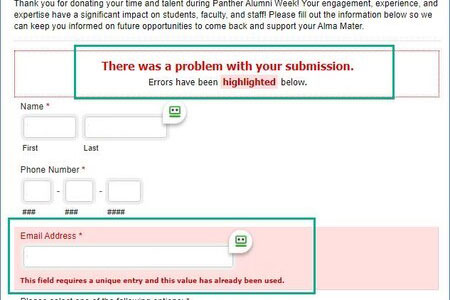
How to fix the "this field requires a unique entry" error on FIU Webforms
Jan 29, 2024
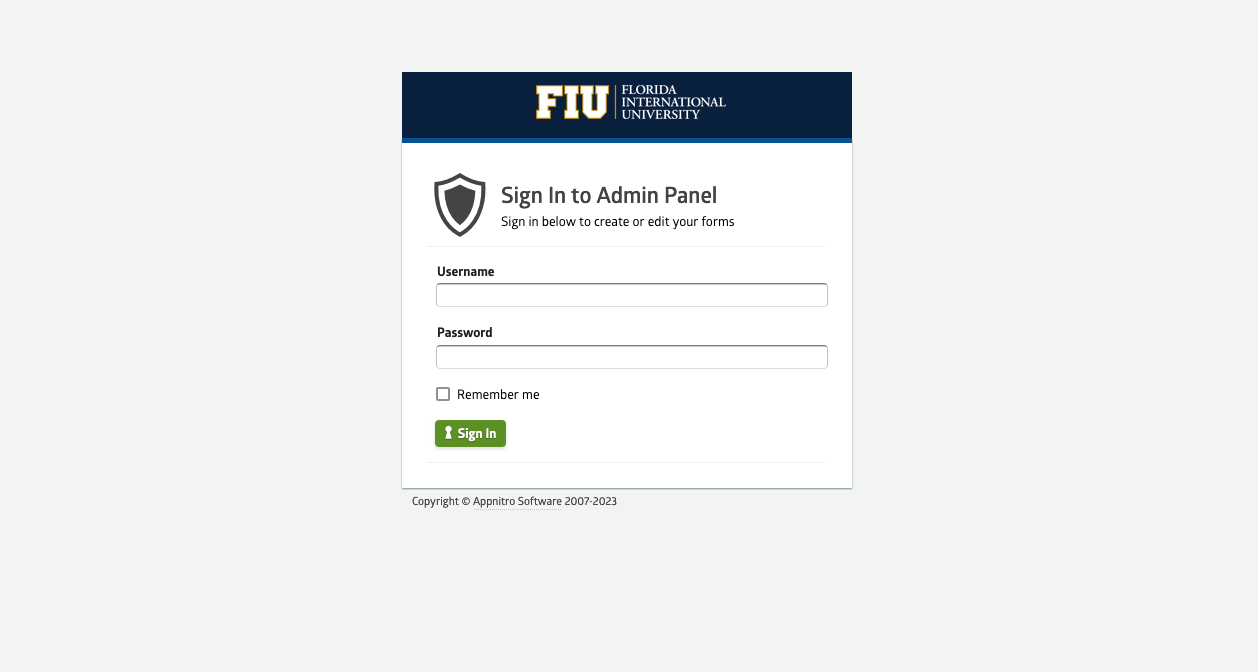
Can't log in to Webforms?
Jan 26, 2024