Is there an important deadline coming up that everyone should know about? Has there been a change to your office's hours that must be communicated on short notice?
The Alert Banner is a great tool for drawing your users' attention to important information and announcements. Displayed prominently at the top of your website, alerts are harder to miss than content further down the page.
How to enable the Alert Banner
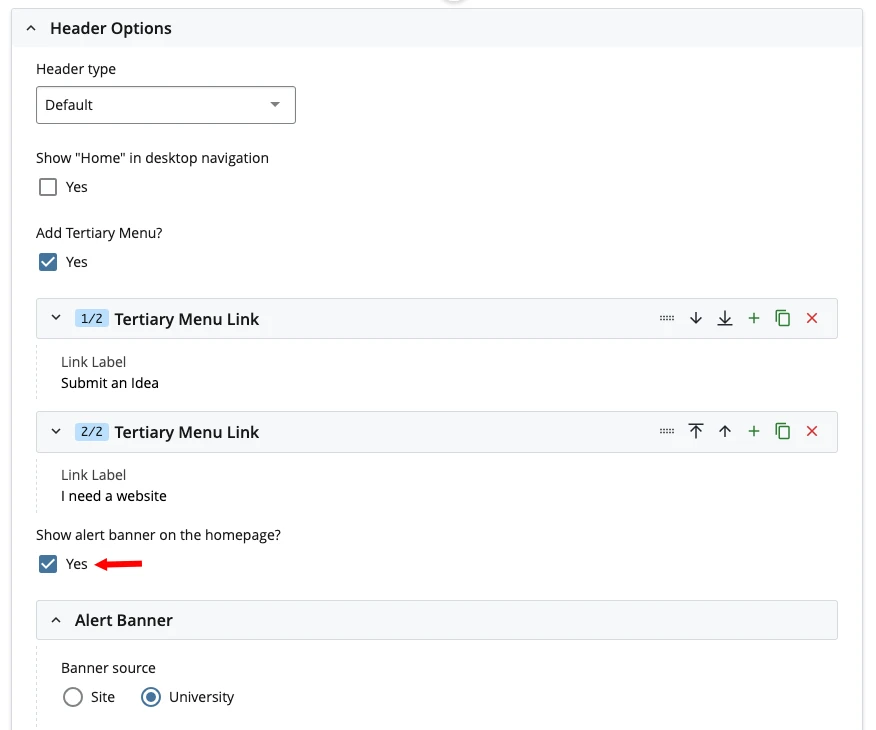
You can enable the Alert Banner by right-clicking your website's Site Information block and selecting Edit. Once you do that, go to Header Options and check the box for Show Alert Banner.

Note that most websites will have this box checked by default, with the Alert Banner set to University. If you want to make an alert specific to your website, select Site and use the Content Box to write what you want to appear in the banner.
Before you continue with your announcement, however, you should keep in mind some important best practices to get the most out of your Alert Banner.
Keep it short and sweet
We highly recommend keeping your announcement as short as possible, preferably one line.
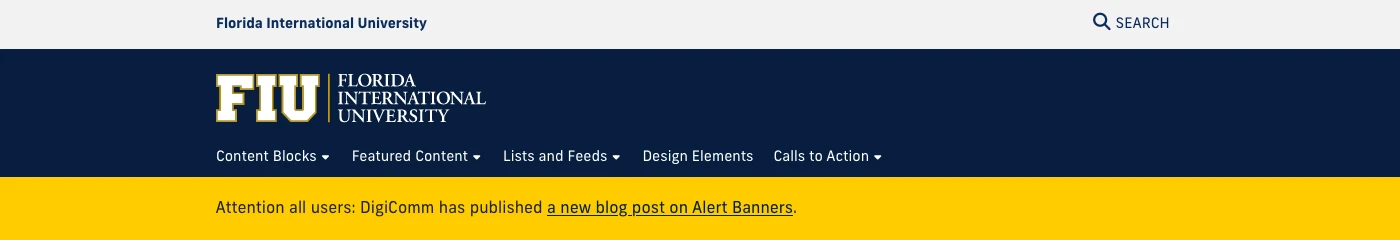
The best thing about the Alert Banner feature is that it grabs your users' attention as soon as they open your website. That effect is lost if you give them too much text to read. It also makes the top of your website look crowded, since the banner is right below your text-heavy main navigation.
Remember, you don't need to tell users everything in the Alert Banner. Tell them only what they need to know and point them to the right page to read more.

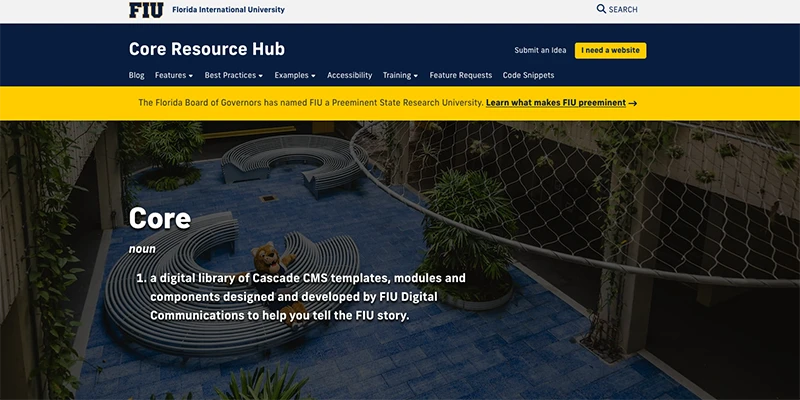
As you can see, one line is all you need to get your point across! DigiComm announced FIU's historic achievement of preeminence in a single sentence, with a link to our FIU Preeminence landing page where users could read about it in greater detail.
Only use it for important announcements
Important events and deadlines come and go every semester, so it can be tempting to use the Alert Banner all the time. However, alerts should be reserved for the highest-priority announcements. If everything is high-priority then nothing is high-priority.
The attention-grabbing design of the Alert Banner is diminished if it's always there, making it more likely for your users to skim or outright ignore the announcements you're trying to give them.
Switch source back to University once you're done
There are two types of alerts: site and university. Site alerts are for your specific website while university alerts go out to the entirety of FIU. DigiComm uses university alerts to inform FIU users of critical information, like historic achievements or updates on natural disasters like hurricanes.
Your Alert Banner's source should be set to University by default, and you should only be switching it to Site during the specific period of time your alert needs to be posted. Once that time has passed, be sure to switch the source back to University, so users on your website can see university alerts posted by DigiComm on behalf of FIU leadership.
Have questions?
The Office of Digital Communications is here to help if your Alert Banner isn't displaying properly or if any settings in this guide are not appearing. Feel free to contact our office with any questions or concerns.