This update to DigiComm’s Core template is bringing a cool new look to one of our most popular modules: the Card Grid!

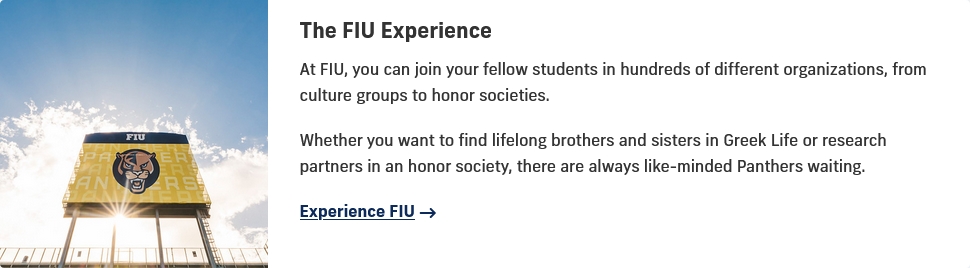
The new Vertical Card Grid is a stacked version of the existing (now Horizontal) Card Grid, laid out left to right.
If you want to use the new vertical cards, just click the Vertical option in the Card Layout dropdown the next time you’re making a Card Grid on your website.
Coming along with our vertical cards is an update to the Blog module. The new Blog Intro Content field lets you write (preferably short) bits of content on your blog listing pages, under the titles and before the posts.
Fans of our Accordion module will also be happy with this update, as our team has added an option to enable Expand All and Collapse All buttons for improved customization.
Last, but not least, our dev team has taken this opportunity to make some needed behind-the-scenes fixes to improve user experience across the board.
Please send reports of any issues you encounter to digimaint@fiu.edu so we can continue improving our template!
Improvements
- Added a Vertical Card Layout to the Card Grid module.
- Added a Blog Intro Content field to blog listing pages.
- Added an option for Expand All and Collapse All buttons for the Accordion module.
Bug Fixes
- Fixed an issue causing some redirects to not work properly.
- Fixed an issue where videos would not render when added to Descriptive Paragraph fields without accompanying text.
- Fixed an issue where starting a new line in a Meta Description field would break the page’s JavaScript.
- Fixed an issue where using special characters or quotation marks in the blog post image alt field could break the post.
- Fixed the borders of edgeless Card Grid modules.