When working on your website, it is very important to test the changes you’re making before your visitors get a look at them. While Cascade CMS has a built-in page preview feature, it can be somewhat limiting, especially if someone without access to Cascade needs to review these changes. That’s one of the reasons we always test our sites on a staging server.
Staging Server
A staging server is a separate environment typically used for QA and prep before taking a new website live. You can also use this environment to test changes to your site after it has been launched. Every site hosted by Digital Communications has a corresponding staging site.
Publishing to Staging Server
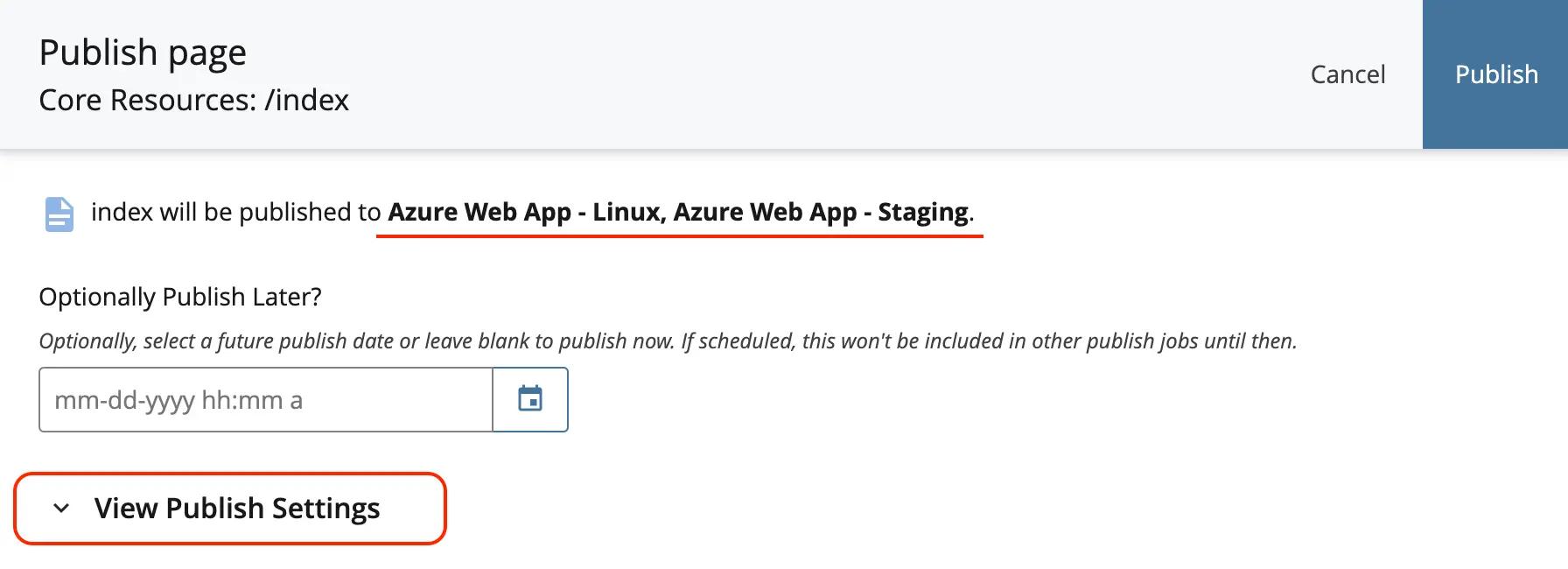
When you're ready to publish a page or file in Cascade, hit the publish button. You’ll see a window open explaining that the page you are working on will be published to one or multiple destinations. If the panel is not expanded, click on "View Publish Settings".
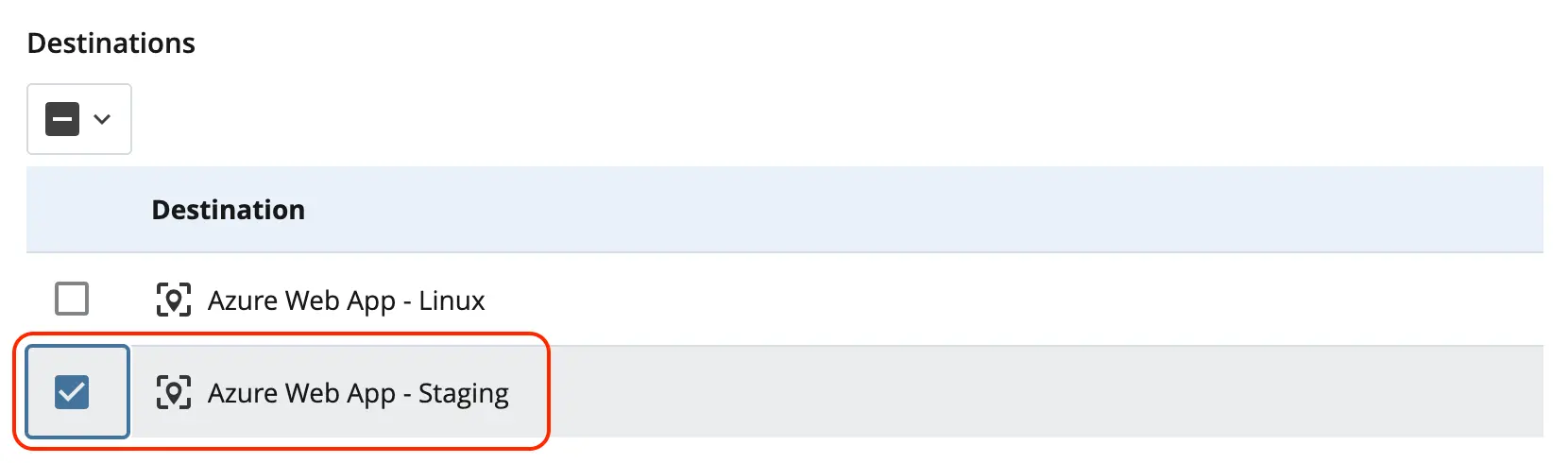
 Scroll down until you see “Destinations.” This is where you decide whether your content goes to the live server or a staging server. By default, it will be published to all destinations, however, by selecting only the staging destination and clicking the publish button, you can safely preview your updates without affecting what visitors see on your main site.
Scroll down until you see “Destinations.” This is where you decide whether your content goes to the live server or a staging server. By default, it will be published to all destinations, however, by selecting only the staging destination and clicking the publish button, you can safely preview your updates without affecting what visitors see on your main site.

Reviewing your Changes
Unfortunately, Cascade doesn't have an easy way to navigate from Cascade to a page on the staging server. The easiest way to review your changes is to visit the staging site directly and navigating to the page.
If you forgot your site’s staging URL or don’t know it, let us know, and we’ll share it with you!
Wrapping it up
Now that you know how to publish your site to staging, here’s a few tips and tricks to make sure your changes don’t go live before they’re ready.
If you have automated publish sets or multiple editors working at the same time, it would be smart to disable publishing on the pages you are working on to prevent accidental updates going live. You can do this by disabling publishing of the file, enabling publishing once the page is ready to be tested on staging, then disabling it again until it is ready to go live.