One of the core functions of Cascade is creating new pages. In this post, we'll cover how to start creating a page and the purpose of the different fields in the Make a Page window.
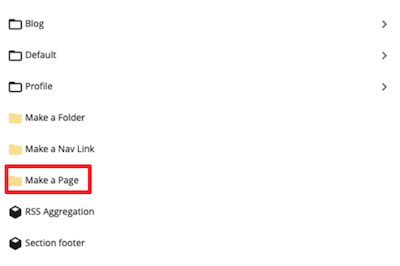
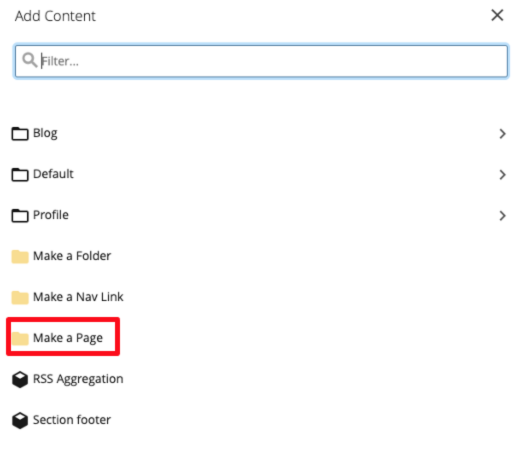
1. Click on the Add Content button at the top left of the page and select Make a Page.

If you don't see the Make a Page option in your Add Content menu, please send us an email at digimaint@fiu.edu so we can add the option to your website.
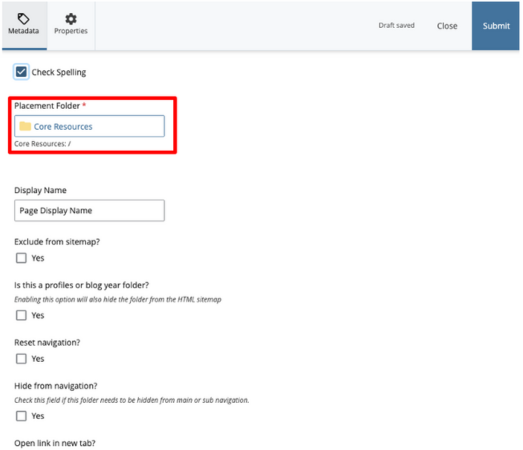
2. Select a Placement Folder to designate the page’s location.

Each page in a site is saved inside a folder to create a site hierarchy. Remember that every folder should have a maximum of one page.
When you have found the right Placement Folder for your new page, click Choose at the top.
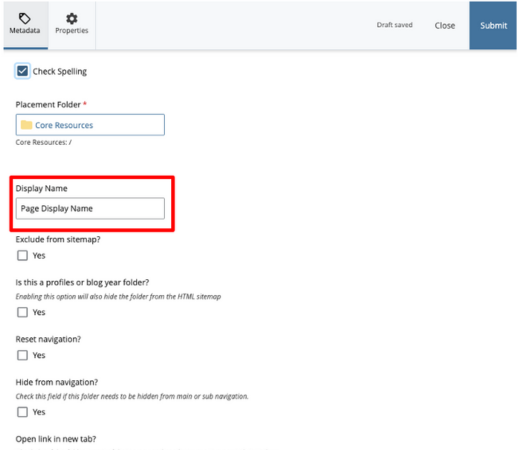
3. Input the page title into the Display Name.

The display name can be seen in the folder and appears in the navigation and breadcrumbs. This is also what the URL is generated from. If you Make a New Page inside an existing folder, then your new page will be created as a sub-page.
For example, if I named my page "Page Display Name," your URL might look like https://example.fiu.edu/page-display-name/index.html.
If I used the Make a New Page button in my website's About Us folder, the URL would be https://example.fiu.edu/about-us/page-display-name/index.html.
4. Click Submit to create a new folder and a file of the same Display Name.

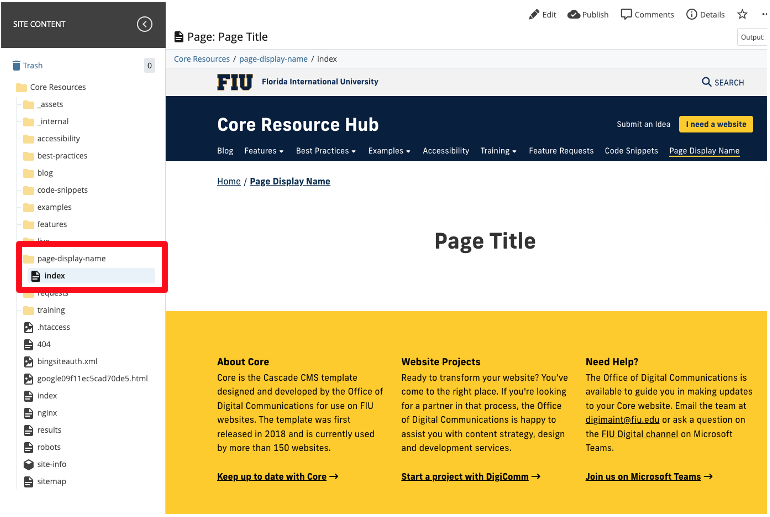
The item inside the folder named "index" with the file icon is your new blank page inside that folder. Its Page Title is separate from its folder's Display Name, but you can make them the same if you want.
As you can see in the image above, Page Display Name is appearing as the breadcrumb and the folder's Display Name. Since this is a page created at the highest level of our website (the "root" level), our example Page Display Name also appears in the main navigation.

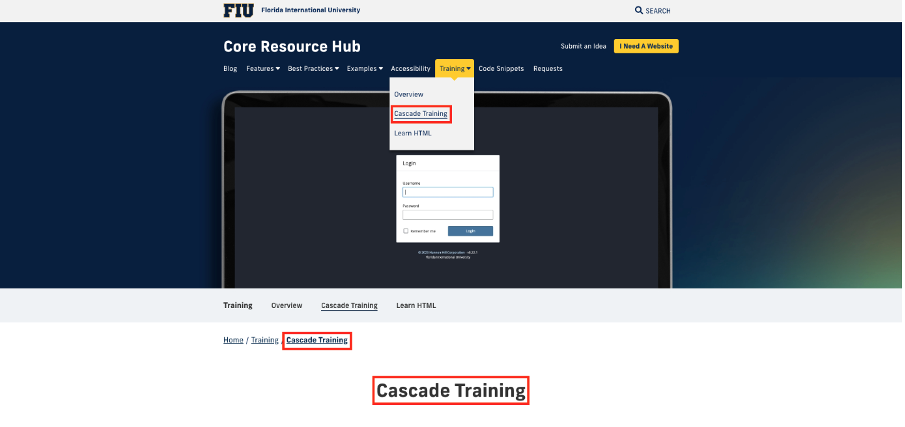
Pictured above is another example, our Cascade Training page. In this case, Cascade Training is both the folder's Display Name and the page's Page Title.
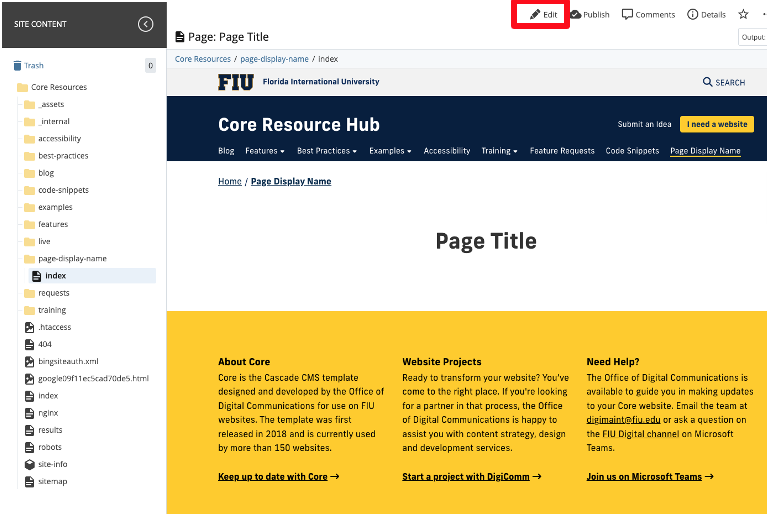
5. Edit this file to begin editing the page.

From the page edit panel you can add content using Core's many features and modules, craft meta descriptions for your page and preview and submit drafts.