Alt text is the description associated with an image or graphic embedded on a web page. This description appears on the page when there is an issue loading the image. It is also read by assistive technologies used by visually impaired users and crawled by search engines like Google.

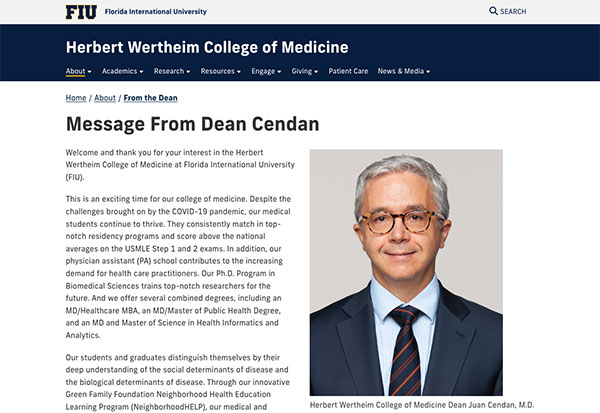
Working image

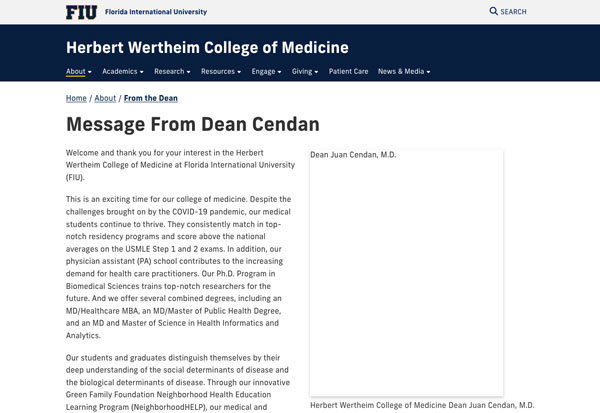
Broken image with alt text
Alt text has been a basic requirement since the early days of the web. Take this excerpt from an early Nielsen Norman Group article:
Most people already know about the use of ALT attributes to provide alternative text for images, though there are still many Web pages without ALTs.
Accessible Design for Users with Disabilities
Nielsen Norman Group, October 1996
Why do we need to add alt text to our images?
Most government and educational institutions bound by various regulations and policies, set minimum standards for accessibility. FIU is no different:
In compliance with the Americans with Disabilities Act (ADA) and Sections 504 and 508 of the Rehabilitation Act of 1973, the Web Content Accessibility Guidelines (WCAG) 2.0, Level AA is established as Florida International University’s [minimum digital accessibility standards].
FIU Digital Accessibility Policy
Last revised June 2021
WCAG refers to alt text as one of the most basic methods for making visual content accessible to all users and lays out the specific requirement in Guideline 1.1 Text Alternatives.
How to add alt text to your image
If you have access to the code on your page, you can add your alt text in the alt attribute of your <img> tag:
<img src="https://www.fiu.edu/_assets/images/student-life/campus-refresh.jpg"
alt="A diverse group of students pose paws up in front of the Welcome to FIU sign." height="800" width="600" loading="lazy">
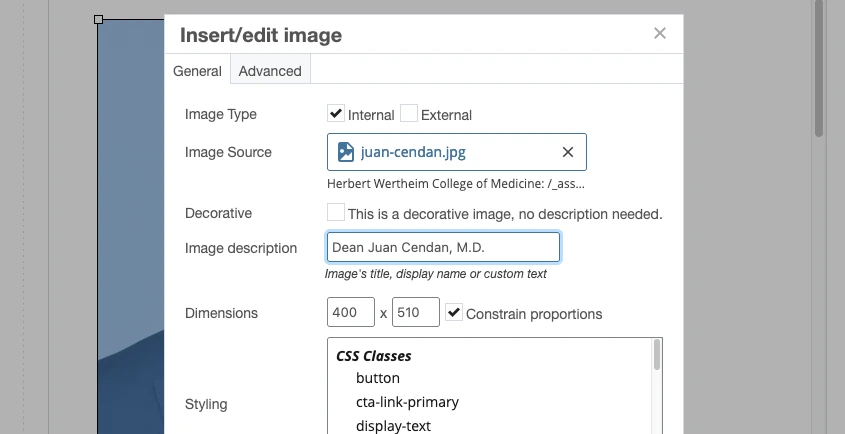
If using a content management system like Cascade or WordPress, the text editor will typically have an photo insertion tool where you can provide alt text for the image.


Many of our users have recently started using Siteimprove, so you may have seen Siteimprove flags images that use a filename as their alt description.
Under its list of potential issues, Siteimprove will ask, "Is this image file name an appropriate text alternative?" The answer is almost always no. Cascade will use the file name by default, but all images (except for purely decorative images) should have descriptive alt text.
Alt Text Update
As of Cascade v8.25, Cascade will no longer pre-fill the Image Description (alt text) with file Display Names. If you upload or select an image with no Display Name, you must manually set alt text to meet accessibility standards.
Writing effective alt text
We're currently working on a post on writing effective alt text for better accessibility and SEO. In the meantime, here are a few quick tips:
- Do not use "photo of" or "picture of" as part of your alt text
- Be specific about the details and subject of your image, but…
- Keep it under 125 characters
- When an image is a clickable link, describe where the link is going rather than what's in the image.
- Give frequently used images descriptive Display Names when possible (ex. "Dean John Doe headshot")
- If your image contains text, make sure to include it in your alt text.