Highlighting a navigation item can help guide users to what you consider to be the most important or helpful section of your site. Highlighted links improve user experience and provide a tool for drawing attention to certain actions.
Highlighting a Link in the Main Navigation
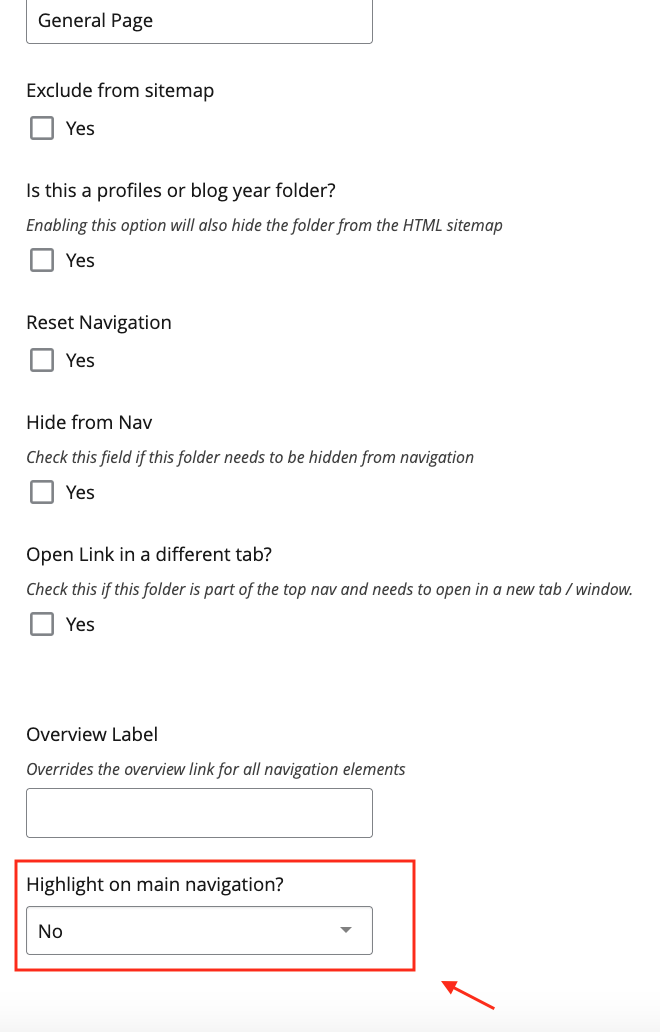
Edit the folder containing the page you wish to be highlighted and select a highlight color in the dropdown of the "Highlight on main navigation?" field.

Once you've re-published your pages, you'll see the link highlighted like so:

Highlighting a Link in the Tertiary Navigation
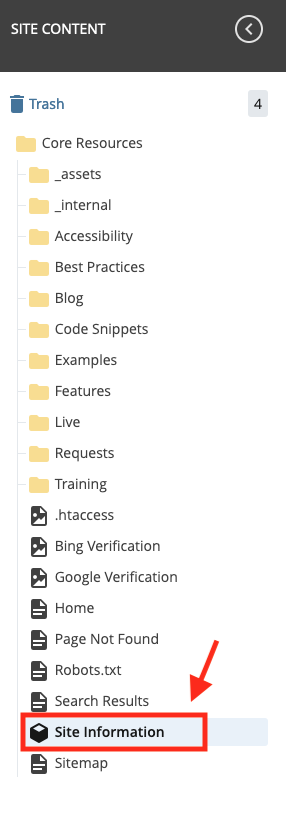
To highlight a link in the tertiary navigation, first find your site's "Site Information" block, right-click on the block and select "Edit."

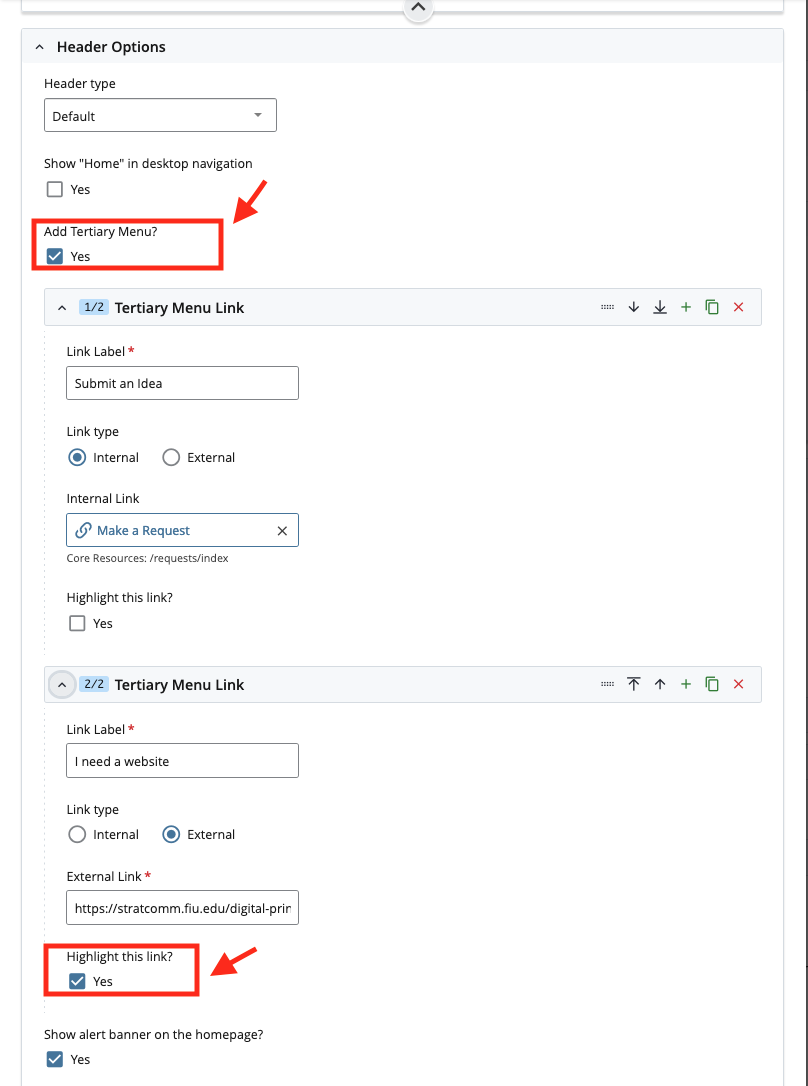
Then, look for the "Header Options" section and check the "Yes" option for the "Add Tertiary Menu?" field if you do not currently have a tertiary navigation enabled.
Once, you have found the link you'd like to highlight or have added the new link, select the "Yes" option in the "Highlight this link?" field.

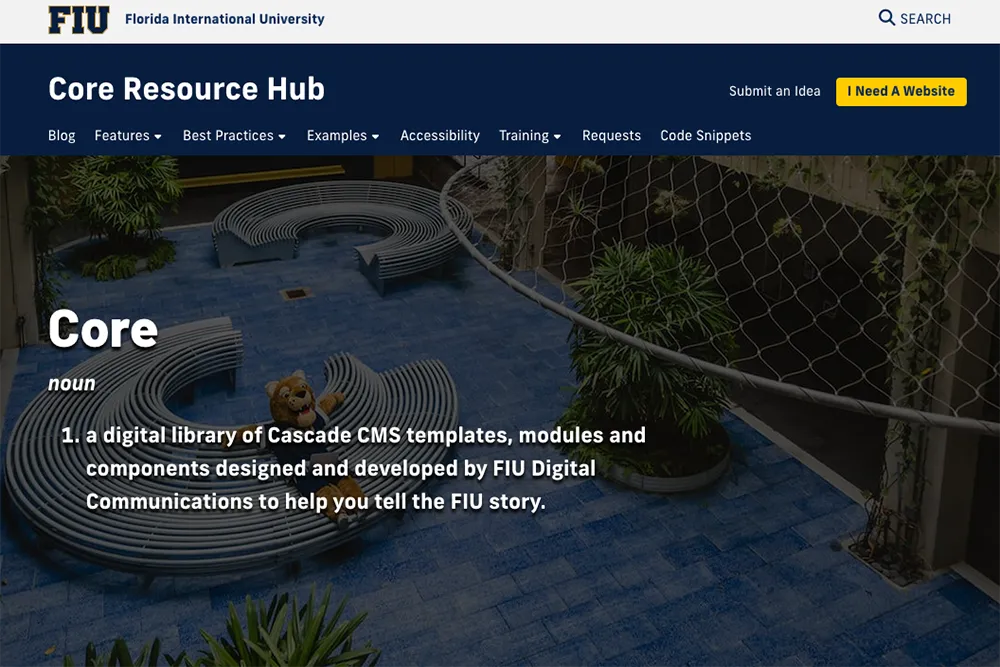
Once you've re-published your pages, you'll see the link highlighted like so:

Best Practices and Additional Notes
Here are a few notes and recommendations from the DigiComm team:
- Only make the last navigation item in a list the highlighted option. You can highlight other links, but the best pattern is to choose the one at the end.
- Do not highlight an item in the main nav and another item in the tertiary nav. These button-like links can cause a bit of sensory overload and lead to confusion in your users.
- When making changes to a site's main or tertiary navigation, you must republish the entire site.