Image optimization is essential to good website performance. Depending on the goals and content on your website, optimization might mean something as simple as deciding on the right format for the images you want to showcase.
Why You Should Optimize Your Images
Reducing your file sizes goes far in creating a smoother user experience. While images add a lot to the quality and aesthetic of our web pages, they also present a number of issues that can be solved by simply making file sizes smaller.
- Page loading speed: Smaller files have shorter loading times. If your image takes too long to load, users may simply scroll past it or—worse—leave your page entirely. Ideally, file sizes should be <999kb for the best user experience, though your files should be falling well short of that if you're optimizing your images properly.
- Bandwidth usage: On a similar note, smaller files require less bandwidth. This is especially important for mobile users that may be accessing your website on mobile data.
- Search engine optimization: Shorter loading times don't just improve loading time, but also your website's rank on search engine results. Smaller files are easier to load and websites that are easier to load are indexed better by Google.
- Storage: Keeping your file sizes small will help you make the most of your storage space.
Use WEBP for All-in-One Capability

WEBP is a relatively new image format developed by Google which boasts smaller file size like JPG, animation capability like GIF and support for transparent backgrounds like PNG. In other words, it's the most flexible image format in terms of web capability. If you want side-by-side comparisons of image quality and file size, you can take a look at Google Developer's WEBP Gallery.
It's important to note that while users will view your images perfectly on your webpage, they may run into issues if they want to save and edit those images without access to a WEBP-compatible photo viewer/editor. That being said, both Photoshop and Canva support WEBP–so compatibility is only an issue in select cases.
JPG vs. PNG


There is no answer that's 100% correct when it comes to deciding between JPG and PNG image formats. Ultimately, it comes down to what you need from your image.
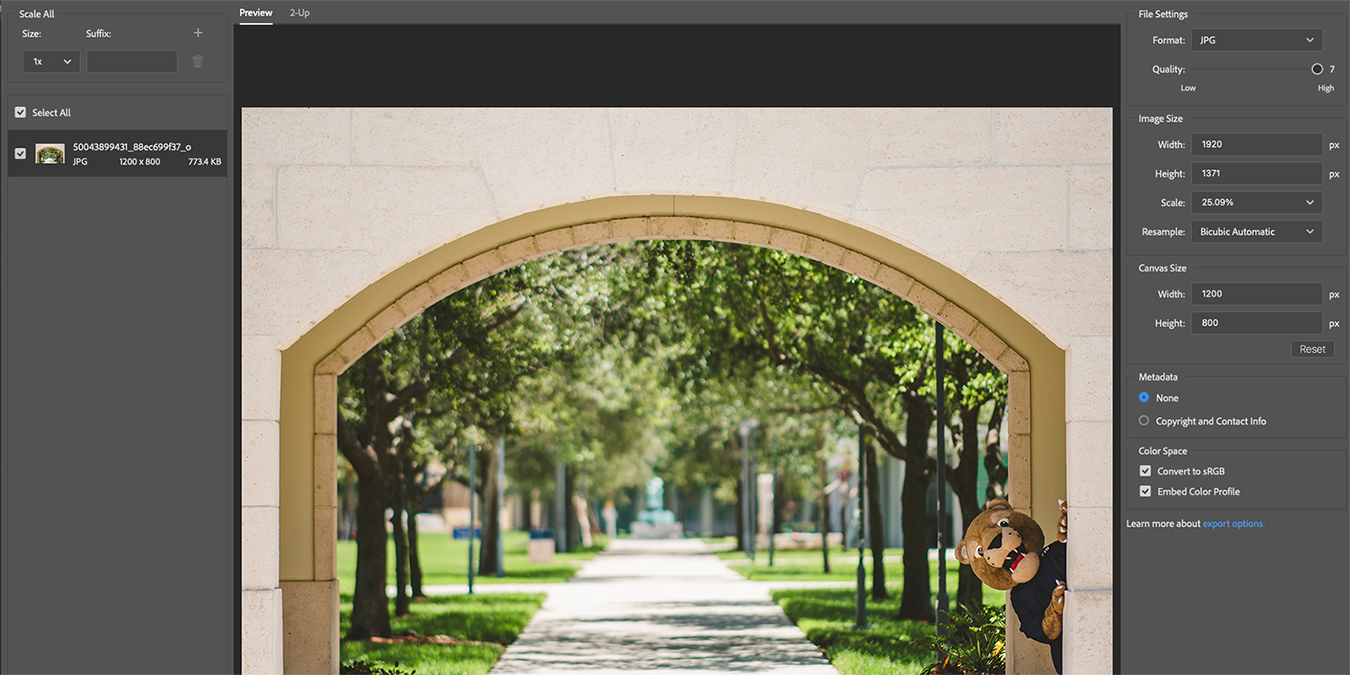
- JPG is an image format defined by efficiency. JPGs have smaller file sizes, better photo viewer compatibility and they're much faster to load. You may sacrifice a bit of quality in the compression process, but that quality can be negligible from a user perspective—as you can see from the image comparison above.
- PNG is an image format that maximizes quality. PNGs are larger files that are a mainstay of image editing, allowing for transparent backgrounds and post-production processing. They offer the fullest quality of your image at the cost of taking considerably longer to load.
Unless you're a graphic designer, there's a high chance that JPGs will comfortably meet your website's demands. Most users will barely notice the difference in image quality, while definitely noticing the difference in your web page's loading time.
GIF
GIF sets itself apart from JPG and PNG with its ability to be animated. Longtime web users will recognize the image format as a favorite of engaging online advertisements and internet forums alike. While not the most size-efficient (compared to JPG) or high-quality (compared to PNG), GIF is a solid alternative to WEBP if you want an animated image on your web page.
Use the Right Optimization Tools
ImageOptim is a free, user-friendly image optimization software for Mac users. It removes unnecessary metadata (which can often include private information like your location), reduces file size and works off a simple drag-and-drop interface.
File Optimizer is a free Windows alternative to ImageOptim that supports a similar number of file formats, offering varying levels of optimization depending on your website's needs.