One in four adults has some type of disability which includes visual, hearing, motor and cognitive. These disabilities can impact the way that users access and interact with your website through the use of assistive devices and technologies.
The Web Content Accessibility Guidelines (WCAG) is the rule book we follow to make sure our websites are accessible to all. CORE and Pantera are fully compliant with WCAG 2.1, so if your website is a CORE build, most of the work is done for you. However, accessibility should be part of your day-to-day when managing your website. Images, documents, links, videos and more must all be created with accessibility in mind.
Accessibility First
By designing your content with accessibility in mind, you can avoid a lot of time-consuming, repetitive fixes at the end of your project. Learn how to write for the web and follow the tips on this page.
Color Contrast
Poor contrast can render text unreadable and strain the eyes — not just for people with color blindness or impaired vision but for all users. Fortunately, our color palette keeps this in mind. Use the FIU branded colors and consider which colors combinations contrast best for text and interactive elements.
Test any background/font color or font size work best with the WebAIM contrast checker.
Color contrast is especially tricky for text on full-color images. Use a transparent overlay to improve visibility and test out any image with the Text on background image checker.
Multimedia
Alt text
Users who require screen readers can't access text or other information contained within an image. Alt text can be presented in many ways.
Use the "Image description" field when inserting images to add simple alt text. If the message is more complex, consider writing a caption or long description somewhere near the image on the page.
Captions
Videos are a great way to present information but must have captions or another text alternative to be fully accessible. Depending on the needs of your audience, you can consider a variety of options for captions and captioning services.
Captions are essential for users who are deaf or hard of hearing. They are also highly convenient for users in an environment where they cannot hear your videos.
Converting PDFs, Word Documents and Other Files
Reading information in a PDF or Word document can be a bad experience for your users. Think of the last time you clicked a link and it unexpectedly downloaded a document to your phone. For users who require screen readers it’s even worse — it’s like the content isn’t there at all.
Downloadable documents must be remediated or converted to an accessible format in order to be processed by a screen reader. While it’s best to avoid this step altogether and instead include content as text on a webpage, some documents such a printable flyers or forms must be remediated.
FIU’s Disability Resource Center has a file format-converting service that FIU has licensed for current students, faculty, and staff.
Alternative Format Conversion Tool
You can also learn how to remediate documents on your own:

Siteimprove
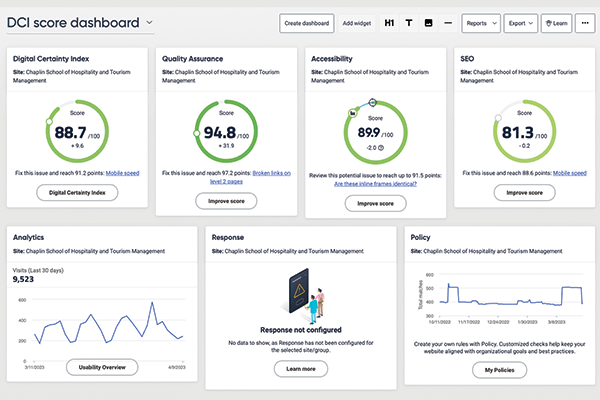
All websites are assessed by Siteimprove to assure they meet the minimum requirements for accessibility. This is one of the final steps before launching a website. Siteimprove assigns a score for quality assurance (based on misspellings, broken links) and accessibility (image alt text, headings, accessible links). A passing score is required to launch your website.
Accessibility Related Posts
Make sure your event pages contain information regarding ADA accommodations
Accessible Documents: Ensuring Access for Everyone
FIU’s Disability Resource Center: Making web accessibility the standard
How to add emphasis to your text with accessibility in mind
What is alt text, and why do I need to add it to my images?
Finding QA and accessibility reports in Siteimprove